ホームページのデザインパターンについて(2013年)
- 2013.11.22
- メルマガバックナンバー
- デザイン, レイアウト, レスポンシブ・ウェブデザイン

今日は、かなりビジュアル系なメルマガです。
2014年でも最先端な、しびれるデザインを
アトランダムに紹介します。
浦和つくし幼稚園 採用サイト
人を中心としたデザインが印象的ですね。
でも、見やすいというハイセンスなところが
ステキです。
ちなみにこの手のサイトは、コンテンツを一枚の
ページに集約したシングルページ完結型レイアウトと
呼ばれています。
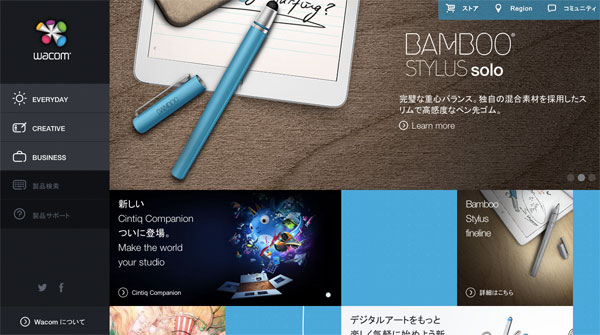
Wacom
奇抜な色、シンプルなデザインは賛否両論ですが
Wacomのサイトはフラットデザインをうまく表現
した好例です。スクロールしていくとバックグランド
が変わるところの演出なんてのはにくいなぁ。
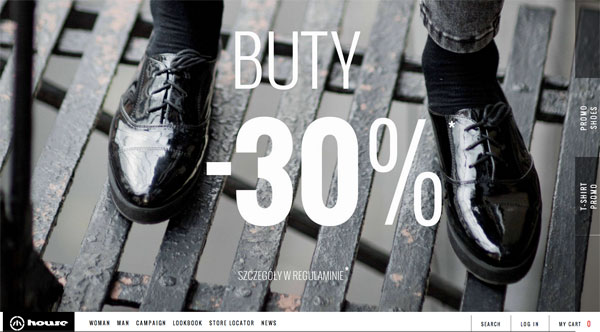
House Kampania
ハウスブランドのキャンペーンサイトらしい
ウェブサイト。ちょっと重めを目をつぶると
これだけウェブで表現できちゃいます。進化
しまくりですよね、ウェブの世界って。
ウェブ集客の一歩(当サイト)
私が運営するブログ、レスポンシブウェブ
デザインです。このデザインは、画面サイズに
あわせて柔軟にレイアウトが切り替わる
手法のことです。
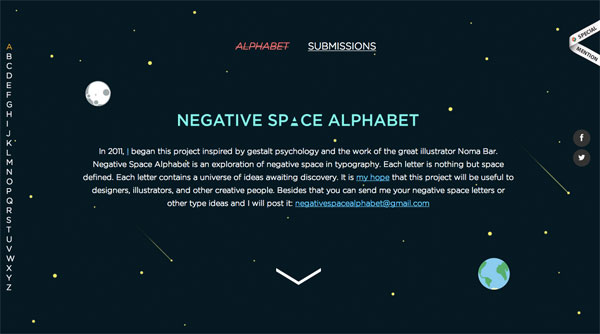
Negative Space Alphabet
視差スクロールのウェブデザインも2014年は
もっと観ることができると思います。
スクロールがこんなに面白くなるとは。
いかがでしたか?ウェブサイトのデザインも
こうしてみると面白いですよね。
-
前の記事

集客商品と利益商品をビジネスに組み込む基本的な考え 2013.11.20
-
次の記事

狙うべき「顧客」を絞る4つの方法 2013.11.25

















コメントを書く