ウェブサイトはパーツの組み合わせによってできている
- 2015.04.26
- ウェブ制作
- ウェブサイトのレイアウト, ウェブサイトの構成要素, オファー, グローバルナビゲーション, コンテンツ, コンテンツイズキング, コールトゥアクション, サイドナビゲーション, パンくずリスト, フッター, ヘッダー

というお話です。
集まるウェブログ集客の専門家
原田和彦(はらたかずひこ)です。
日曜日。いかがお過ごしでしょうか。今日はウェブサイトの製作現場でよく頂戴するご質問をピックアップしました。それはウェブサイトのレイアウトに関する内容です。
知ってる人にとっては超退屈な内容です。ご了承ください。でも、知らない人にとっては「なるほどね〜」と価値を感じてくれるはずです。題して「ウェブサイトはパーツの組み合わせによってできている」です。
それではどうぞ。
ウェブサイトを構成する要素は基本的にこれだけ
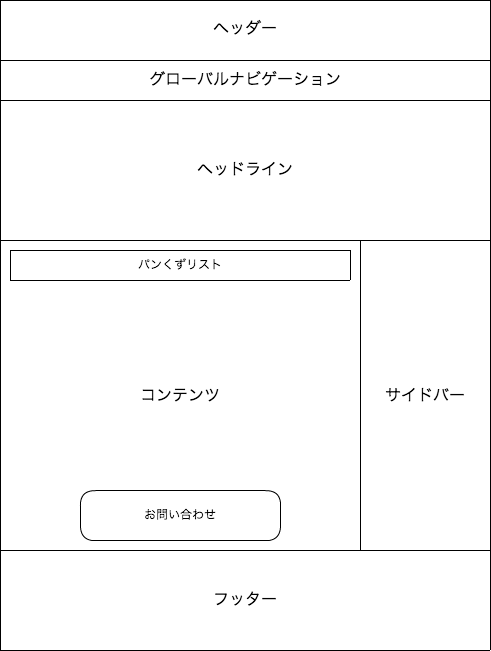
これは、代表的なウェブサイトのレイアウトパターンです。ウェブサイトによってはヘッドラインがなかったり、ヘッドラインとグローバルナビゲーションの表示順が逆だったり、サイドバーは右寄りではなく左寄りにあったりしますが、どちらにせよ基本的な要素と役割は同じと考えてもらって問題はありません。

このレイアウトを見てもらうとわかるのですが、ウェブサイトはいくつかのパーツの組み合わせで作られています。その1つ1つの要素について、実例を用いてその用途や目的・製作する時のポイントをまとめてみることにしました。
ウェブサイトの構成要素 – ヘッダー

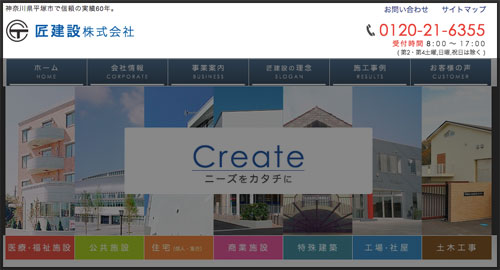
まずはウェブサイトの最上部であるヘッダー。ひとの視線は左上から右上に流れていくので、ヘッダー部の左上にはコーポレートロゴ・社名を設置するのが通例です。ちょっとオシャレなウェブサイトやECサイトではコーポレートロゴをセンターに添えるパターンもあり。
ヘッダー部の右上には機能的な情報を設置します。よくある事例は『連絡先』ですよね。ECサイトでは『ショップガイド』や『カートの確認』などでしょうか。
ヘッダーはウェブサイトの中で(視線の出発点という意味で)もっとも目立つ場所です。ウェブサイト内のどこにいても付いて回るものですから極力シンプルに、控えめのデザインにしたいものです。
ウェブサイトの構成要素 – グローバルナビゲーション

お次はグローバルナビゲーションです。ウェブサイト内の主要なコンテンツの入口となります。定食屋でいうところの「店長の厳選メニュー!黙ってこれを喰え!!」です。
グローバルナビゲーションのポイントは「配置数」と「わかりやすさ」です。配置数は5〜7個をオススメします。それ以上の数になると情報量が多過ぎて訪問者にストレスを与えかねないからです。またデザイン的にも横一列に情報量がびっしりなので美しくありません。
わかりやすさとは、グローバルナビゲーションの言葉の表現レベルを意味します。ぱっと見た瞬間に何を意味しているのか理解できる言葉で表記しましょう。そうですね、基準としては中学生が見ても理解できるレベルくらいに。
ヘッダーと同様、グローバルナビゲーションはウェブサイト内のどこにいても付いて回るものです。また、現在地を示す役割も担っています。
ウェブサイトの構成要素 – ヘッドライン

ウェブサイトのトップページにはヘッドラインが必須です。ちなみにこの部分は、ファーストビューと呼ばれたりしています。ヘッドラインの目的は訪問者を惹き付けること。もう少し具体的に言うと「このサイトはわたしの問題を解決してくれそう」とか「わたしの願望を叶えてくれそう」という期待感を抱かせることです。
昨今のウェブサイトではこのヘッドラインをスライドショー型(紙芝居のように一定の時間でヘッドラインの内容が変わっていく形)にして設置しているパターンが一般的です。
ウェブサイトの構成要素 – サイドバー

サイドバーには大きくわけて2つの要素を設置します。1つはサイドナビゲーション。たとえば「施工事例(集)」である親ページにぶらさがる子ページ「事例1」〜「事例4」の入口を提供する機能です。グローバルナビゲーションではまとめきれない細かい要素をサイドナビゲーションで表現します。
2つめは訪問者に訴求したいコンテンツの配置です。訴求コンテンツの切り口は「最新か?」「ニュース性はあるか?」「役に立つか?」の3つ。サイドバーを有効活用しウェブサイトの滞在時間・成約率のアップを実現しましょう。
ウェブサイトの構成要素 – コンテンツ

ウェブサイトの心臓部がコンテンツです。心臓部が脈動するためには役に立つ情報を提供することに尽きます。役に立つとは、問題を解決する情報であったり、願望を実現する情報であったり、疑似体験できる情報であったり、あなたに共感できる情報を意味します。コンテンツイズキングとは的を射た表現です。
ちなみにパンくずリストとは、上記図のこの(ホーム > ウェブ販促支援事業)部分を指しています。あなたの現在地を示す道標と覚えてください。

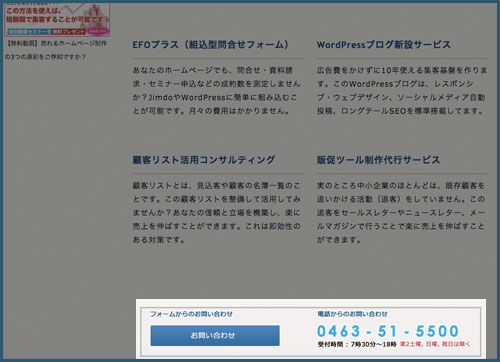
それともうひとつ。コンテンツにはゴールを設置しましょう。スタンダードな例としては「お問い合わせ」や「今すぐお電話でご相談を!」ですね。

あとは見込み客を獲得するための「特典」かもしれませんし、ソーシャルメディアのシェアボタン、関連記事などもコンテンツのゴールと言えそうです。
ゴールは「コールトゥアクション」または「オファー」とも呼ばれたりしています。入口を提供したのですから出口も提供するのは当然の責任です。
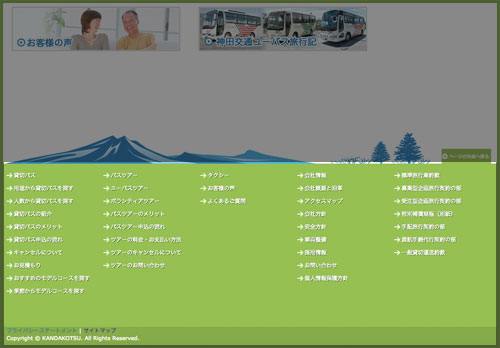
ウェブサイトの構成要素 – フッター

最後はウェブページの末端(フッター)です。昨今ではグローバルナビゲーションと同等のリンクや上記の実例のようにサイトマップを設置するのが標準的です。つまり、どこからでもウェブページにアクセスできるようにすることがフッターの役割です。
まとめ
ウェブサイトはパーツの組み合わせによってできている。あなたのウェブサイト(もしくはブログ)でもぜひパーツ毎の役割を果たせているのか?セルフチェックしてみることをオススメします。
それでは明日もマーケティングを楽しんで参りましょう!
-
前の記事

集客の方法。お金をかけずに毎月40人の見込み客を集める設計図。 2015.04.25
-
次の記事

お客様の本当に欲しいものってなんだろう 2015.04.27
















コメントを書く