ウェブサイトの良いデザイン、悪いデザインの見分け方
- 2016.01.14
- 雑記もいいとこ

ですね、これは。
湘南平塚で唯一!
ウェブ集客のお困りごと解決パートナー
原田和彦(はらたかずひこ)です。
今日のテーマはデザインについて。職業柄、ウェブサイト・ランディングページ・ブログなどのデザインを作っているのですが良いデザイン、悪いデザインってなんだろう?ってのをちょっと考えてみたいと思います。
まずウェブデザインを一言でお伝えすると、、、わたしは最近つぎのように答えるようにしています。
ウェブサイトのゴールが「お問い合わせ」ならお問い合わせにつながる体験をデザインで提供する。ランディングページのゴールが「リストの獲得」ならリスト獲得につながる体験をデザインで提供する。
画像ひとつ、アイコンひとつにしても、ゴールに結びつくデザインにしなくてはなりません。つまり、役割を明確にするってコトです。
逆を言うと、、、
画像ひとつ、アイコンひとつにしても、役割が不明確なお飾りはダメってコトです。なぜなら、見る人・読む人のノイズになってしまうからです。
たとえばランディングページ。
文章ばかりですこし味気ない。他のランディングページ同様、「イメージ画像を差し込んで欲しい」とか「背景を黒にして欲しい」とか、、、製作に携わっている方であればよくあるクライアントからのリクエストです。
クライアントは「見栄え」のするデザインを好む傾向にあるのですが。あくまでもクライアント個人の視点だったりします。クライアントのエンドユーザー視点ではないケースがほとんどです。
わたし含め制作側の人間は、役割の不明確なデザインをリクエストされた時、そのデザインを盛り込むコトでゴールに近づくのか?エンドユーザーへどんな体験を提供するのか?を質問したり、説明する責任があるのですよね。
言うは易し行うは難しですが、ね。(自責の念を込めて)
最後に余談ですが、、、
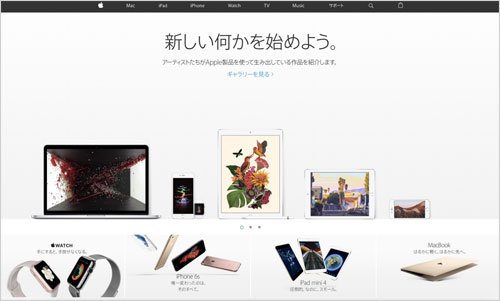
ウェブ製作、ウェブデザインに携わるものとして参考にしているのはアップルの公式サイトです。ほんとうに無駄がない。サイトのゴールにつながるデザインだと思うのですが、、、あなたはどう感じますか?
今日は書きたいコトを素直に書いてみましたー。嫌な気分になった方がいたらごめんなさい。今日も最後まで読んでくれてありがとうございました!
それではひきつづきマーケティングを楽しんで参りましょう!
-
前の記事

誰だって気にかけてもらうと嬉しいものです 2016.01.13
-
次の記事

セミナー集客に寄与する!?セミナー集客向け無料サービス7選 2016.01.15

















コメントを書く